Looking for a guide on customizing WordPress themes for beginners?
I've got you! Follow this exhaustive guide to style WordPress themes like an expert, and by the end of this guide, you'll be able to bend any theme to your will!
Why is CSS Important to Learn?
Many years ago when I was new to WordPress, I jumped from one theme to another because I couldn't get the theme to do exactly what I wanted. I would research, download, install and activate a theme, then play around with it for 15 to 30 minutes, and uninstall it because there were no customizer options to change the font size or pad the logo.
I eventually began purchasing “premium” themes that came with all of the bells and whistles, so that I could customize the theme to my will. I even purchased and installed Elementor thinking that I would have the most easily customizable theme possible.
And I was right. My website was extremely customizable, and I didn't have to write a single line of code. It was also extremely slow! All the bells and whistles slowly contributed to a slow website.

Little did I know, I could have made ANY theme work for me if I just had a little CSS knowledge. Sometimes, all it takes is a little CSS to manipulate ANYTHING to your precise needs. I would have saved so many hours and dollars if I had known this!
If this sounds familiar, then this guide is tailored-made just for you.
What is CSS
CSS is an acronym that stands for cascading style sheets. It is a design language used to make websites look more appealing than plain or outdated text-based designs.
While HTML primarily describes textual content, CSS determines the visual structure, layout, and aesthetics. In short, CSS is concerned with how things look and feel.
Why Use CSS
If you own a WordPress blog, there are several reasons to learn and use CSS.
Faster Page Speed
The more code on the page, the slower the page will be. CSS makes it possible to reduce the amount of code used. CSS allows you to apply a single CSS rule to all instances of a particular tag contained within an HTML document. Using a few lines of CSS instead of bloated plugins will keep your website quick and snappy!
Easy Formatting Changes
CSS can change the layout of specific pages, and there is no need to change every single page. Edit only the CSS stylesheet corresponding to the page, and all the pages using that stylesheet will reflect your changes. For example, you can use CSS to style a product page, and it will affect all product pages using the same style sheet.
Better User Experience
Web pages are visually appealing with proper CSS and more user-friendly as well. Buttons and text placed in logical places create an intuitive user experience.
Compatibility Across Devices
The more code on the page, the slower the page will be. CSS makes it possible to reduce the amount of code used. CSS allows you to apply a single CSS rule to all instances of a particular tag contained within an HTML document.
WordPress CSS Selectors, Properties, and Values
Basic CSS Syntax
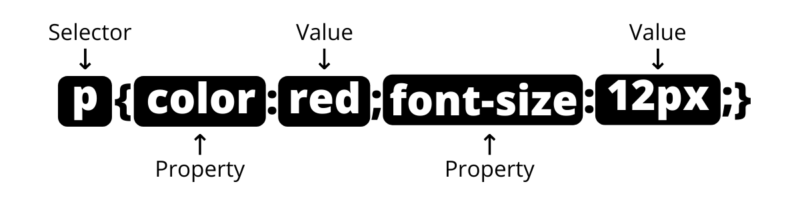
Before we get into the CSS selectors, properties, and values, take a look at the image below.

This is your basic CSS syntax. Study it for a second, and then let's quickly review each term.
What Are CSS Selectors?
CSS selectors are used in targeting HTML elements we wish to style. These are most commonly in the form of classes, elements, and ids. When styling websites with CSS, you must learn how to accurately target HTML elements. However, in order to do so, you must be able to identify the selector that you wish to style. Let's quickly review.
Elements
Elements are selectors that target HTML elements such as <p>, <a>, etc.
p {
color: red;
}Classes
A CSS class starts with a period (.) character and targets the class attribute. For example:
.thisisaclass {
padding: 0px;
}You can also target elements with specific class names. For example:
p.thisisaclass {
color: gold;
}IDs
These are similar to classes, except that they refer to an HTML id and begin with a hash (#). For example:
#comment {
background-color: white;
}What are CSS Properties?
CSS properties are the actual styles used on different selectors. Some properties are universal while others are used specifically for certain selectors. For example:
p {
color: red;
}Common CSS Properties
Some common properties I use are:
- color
- background-color
- font-size
- display
- padding
- margin
- width
- height
- text-decoration
- border
- box-shadow
What are CSS Values?
CSS values are the values assigned to the specified property. For example:
h2.entry-title {
color: #ffffff;
}Finding and Using CSS selectors in WordPress
Alright, now that you have a basic understanding of selectors, and how to style them, you might be wondering how to actually find them. Here are a couple of my favorite ways.
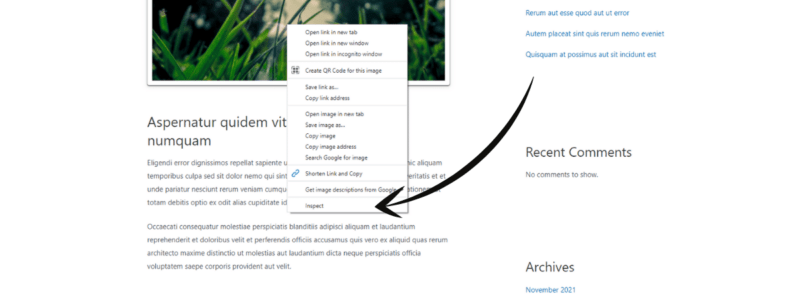
Right-click, Inspect
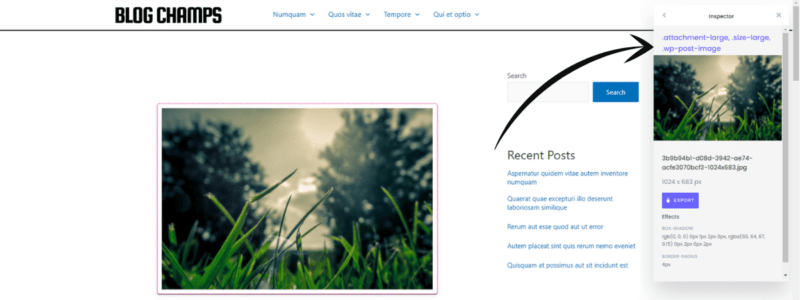
First and foremost, the simplest way is to simply right-click on the element you wish to style, and then select the “Inspect” option from the dropdown.

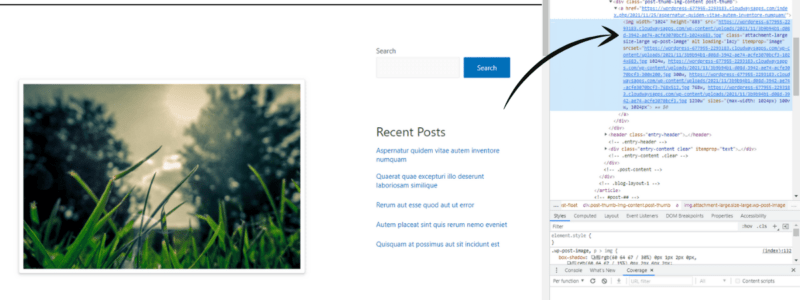
Next, you'll need to navigate through the HTML and find the “class” attribute. In the example below, you'll see 3 classes separated by a space. Do you see the “.attachment-large”, “.size-large”, and “.wp-post-image” classes there?

Google Chrome CSS Extension
Use the CSS Peeper Chrome extension for an even easier solution! After you install the extension, open it up and click on the element you wish to style, and viola! In the image below, you can see the same three classes we identified above.

After you find your class, it's time for the fun part, and that is how to use CSS classes.
Styling CSS Selectors
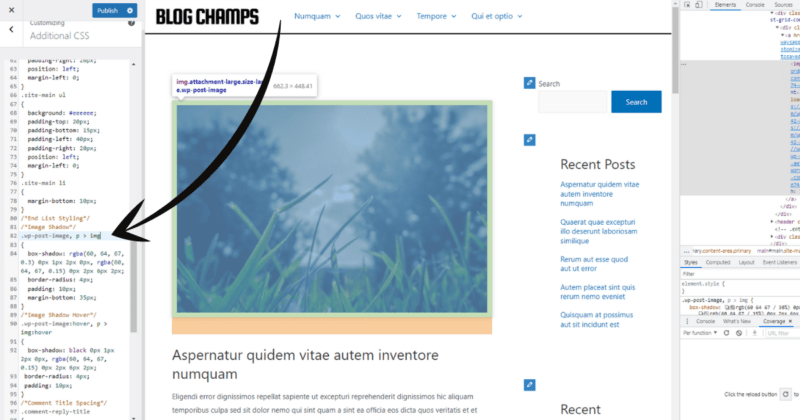
1. From the WordPress dashboard, navigate to Appearance > Customize > Additional CSS. For more help on this, refer to my guide on adding custom CSS to any theme.
2. Enter your selector in the Additional CSS field.

As you can see, selectors can be separated by commas to style each selector with the same properties, all at once. In the example above, I select “.wp-post-image”, and the “p > img” element as well (which targets all images within paragraphs).
3. Finally, you just need to add your properties and values!
In the above example, I use the box-shadow property, and set rgba(60, 64, 67, 0.3) 0px 1px 2px 0px, rgba(60, 64, 67, 0.15) 0px 2px 6px 2px as its value.
And there you have it! You've learned how to identify CSS selectors, and how to style them from the theme customizer menu. This task can be daunting but also very rewarding! Learning how to style your blog with CSS will enable you to customize any theme to your liking.
If this is still a bit difficult for you, there is an even easier method for styling your WordPress website.
CSS Hero WordPress Plugin
With the CSS Hero WordPress Plugin, you can style any website with ease! Just install the plugin and get to styling. Check out their interactive demos to see for yourself.

As a bonus, you will also learn CSS as you use it because it shows you the CSS as you modify each selector. It's extremely robust and beginner-friendly. And it only adds a single CSS stylesheet to your website, making it extremely lightweight.
How to create CSS classes in WordPress
Sometimes, you only need to apply a CSS class to one particular instanced element instead of globally. In this case, you'll need to know how to create CSS classes in WordPress to apply them through the Gutenberg editor.
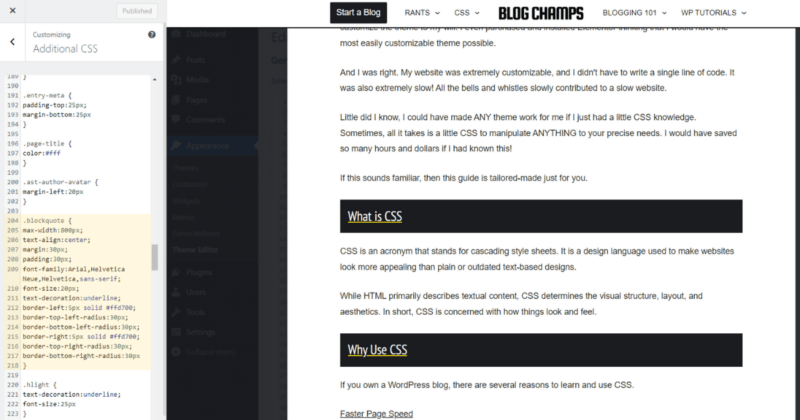
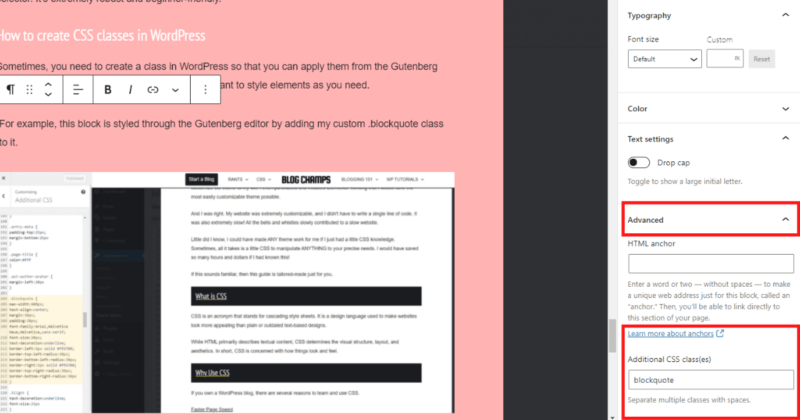
For example, this block is styled through the Gutenberg editor by adding my custom .blockquote class to it.

Create Your CSS Class
Navigate to Appearance > Customize > Additional CSS, and add your class.
Just add a period (.) character before any name of your choice. In the example above, I chose “.blockquote” for my class name. Then add your properties and values to the custom class.
Add Class to Gutenberg Blocks
From any post, using the Gutenberg editor (default WordPress editor), click on the block you'd like to add your class, expand the Advanced tab, and add your class name to the Additional CSS class(es) field.

With this method, you can style blocks on the fly according to your needs, instead of applying them globally!
CSS Not Working?
If you're trying to style a particular element, but nothing you do is working, there are a couple of things to check.
Check to make sure the selector is correct: Use display:none; to see if the element you're trying to style disappears. If it does, then you know you're targeting the correct element.
Use property specificity: Try adding !important to the end of your property's value. For example:
.class
{
display: none !important;
}This tells your theme to override all other values attached to the selector's property.
Clear your cache: If you're using a caching plugin, try clearing the cache first and then try again.
Clear your browser cache: Make sure to also clear your browser's cache. The method for this varies depending on your browser but is usually pretty straightforward. I actually use this Chrome extension to do it with a single click.
Try using a different browser: Sometimes browsers can be really stubborn. If you're having trouble, try styling your elements in a different browser and see if that helps.
Answering Common CSS questions
What CSS class do I use to change a menu color in WordPress?
Try using the .menu-link class and use the background-color property. Then use the color value to assign different colors to the menu.
Which CSS property controls the text size?
Using CSS, the font-size property is used to control text size.
Which CSS property configures the color of text?
Using CSS, the color property is used to control the color to text.
What CSS property is used to uppercase text?
Use the text-transform property and set uppercase as the value.
Where do I add CSS in WordPress?
To add custom CSS to WordPress, navigate to Appearance > Customize > Additional CSS.
Additional Methods
Plugins
If you need to add functionality to your WordPress theme, CSS may not always be the best choice. While CSS is my preferred method for styling themes, sometimes the functionality required is too complex for CSS alone.
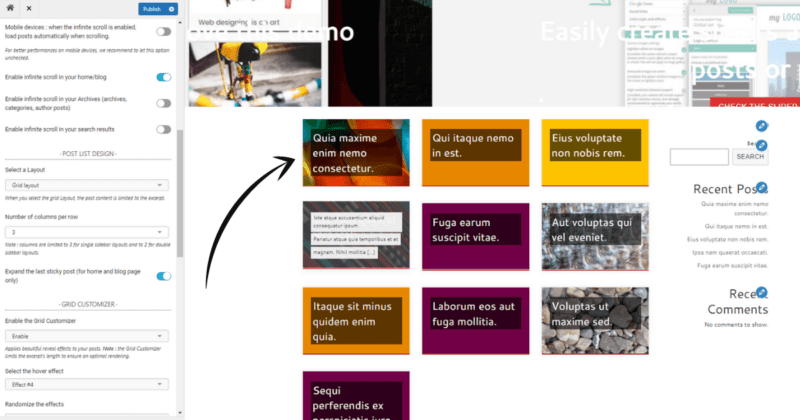
For example, let's consider styling your post grid.

While CSS can be used to make minor tweaks to your post grids, a plugin might be a better option for advanced styling. BUT before installing a plugin, you'll first want to check the performance impacts it could have on your website.
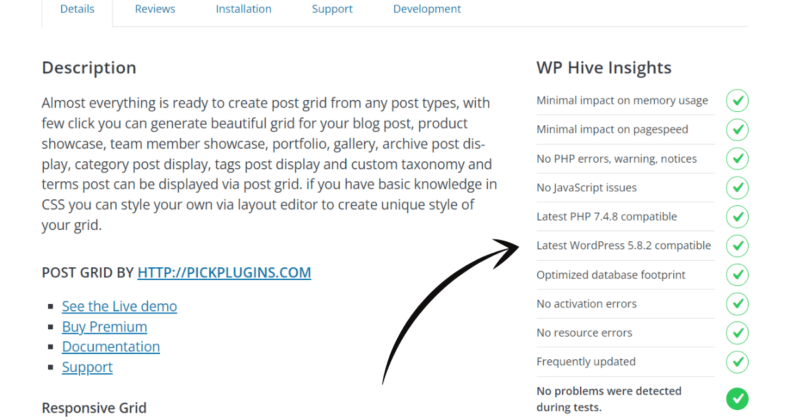
Checking Plugin Performance
To check a plugin's performance impacts, run the plugin through WP Hive, or browse the WordPress plugin repository with the WP Hive extension.

Going back to the post grid example, I've identified 4 fancy post grid plugin options – Post Grid, The Post Grid, Flex Posts, and Content Views.
Page Builders
To be honest, I don't recommend page builders such as Elementor, because the insane amount of HTML markups in them can lend itself to a slow website. This isn't good.
Before running to a page builder, ask yourself if it's even necessary. Many WordPress themes today are easily customizable without the need for front-end builders like Elementor. And if you learn a little CSS, you'll quickly see that they really aren't all that useful.
I would look into GeneratePress before anything because they provide a much faster page-building solution with their free GenerateBlocks plugin. While not technically a front-end builder, it's extremely robust and lightweight.
With that said, if you're still looking for a front-end page builder, I recommend Page Builder by SiteOrigin for beginners.

SiteOrigin is a free page builder that works for any theme, and they even offer free support on their support forums. Not only that, according to WP Hive, SiteOrigin has very small memory usage, compared to Elementor's enormous memory usage.
CSS Hero
If page builders and CSS tutorials aren't for you, there's always CSS Hero. When it comes to customizing WordPress themes, CSS Hero is an actual hero!
I can't stress enough how easy CSS Hero is to install and use. Just install it like any other plugin, navigate to the page you want to edit, and click CSS Hero at the top from the admin bar.

Then it's just a matter of clicking on elements and styling them with their CSS editor. Once you're done, click Save. And that's it! You can even try it out for yourself with their theme demos.
Theme editor
You can also edit your theme's files directly, but I don't recommend doing this. As far as styling goes, there aren't many reasons to go digging around in there. But if you must, you can access the theme editor from your WordPress dashboard by navigating to Appearance > Theme Editor.
WARNING: Before ending your theme's core files, always make sure you are using a Child Theme and that you have a backup in place.
Having a child theme will ensure that all changes remain after updating your main theme. This is important unless you want to redo the changes after every theme update!
Conclusion
And that about wraps it up. In this guide, you've learned all about customizing WordPress themes for beginners, including basic CSS syntax as well as finding and using CSS classes, elements, ids, properties, and values. Now go and create the theme you've always wanted.
What do you think? Did I miss anything? Let me know in the comments below!