Are you trying to add custom CSS to WordPress?
The good news is that it's a simple task. Every WordPress theme comes with an option to add CSS through the customizer menu. It's usually labeled Additional CSS and is generally located near the bottom. It isn't too hard to find, I promise.

Adding CSS to WordPress is an integral part of running a WordPress blog. Often, you will need to use CSS to make minor adjustments to your theme's style. Fortunately for you, adding CSS to WordPress is incredibly easy.
Total Time: 1 minute
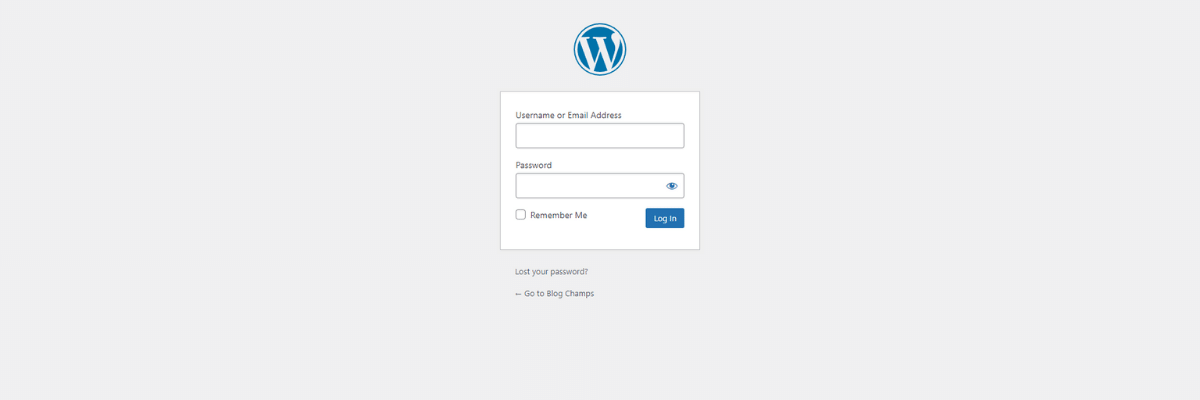
Log in to WordPress

Log in to your WordPress dashboard by typing in your domain name followed by /wp-admin.
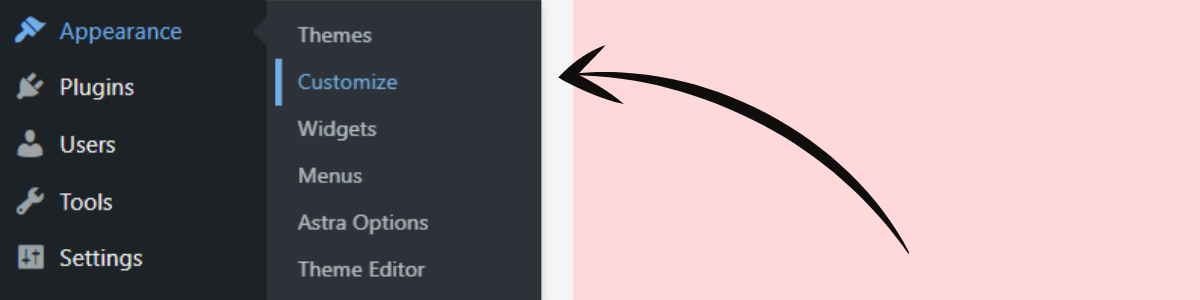
Navigate to Customizer

From the WordPress dashboard, navigate to Appearance > Customizer.
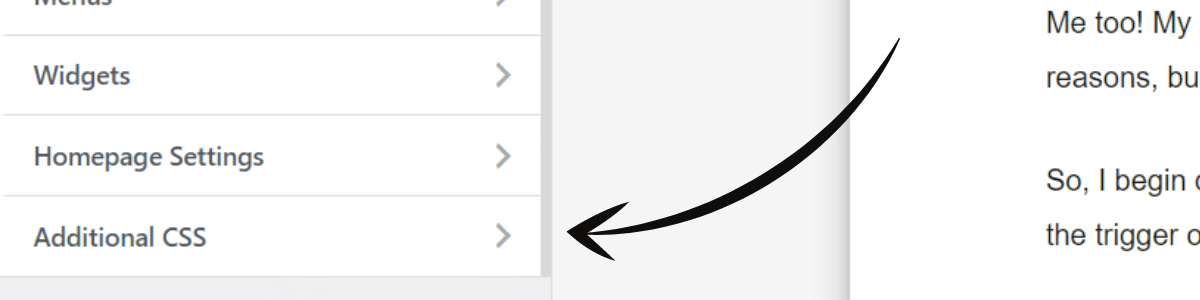
Click Additional CSS

From your theme's customizer menu, click on the Additional CSS option, usually located near the bottom.
Add CSS

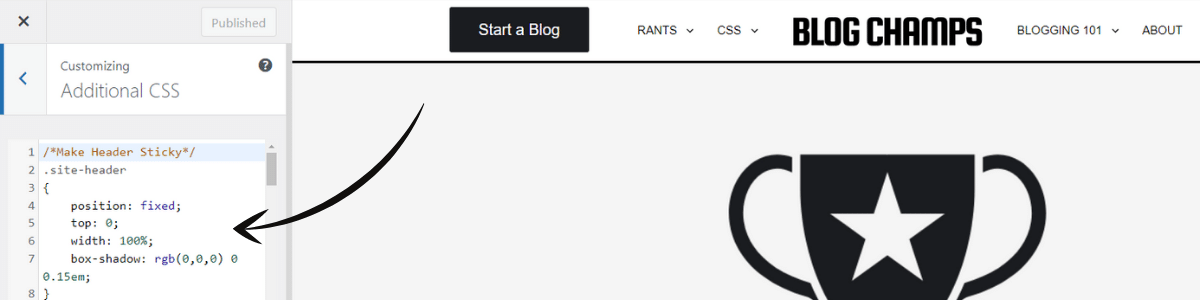
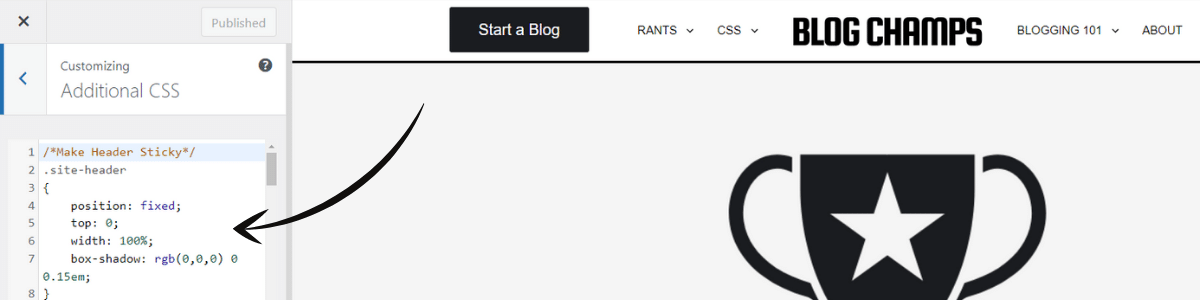
Add your custom WordPress CSS to the additional CSS field from the customizer menu.
What Is Additional CSS Used for?
CSS is used to style and tweak your blog (outside of the options already included in your theme). For example, refer to my custom sticky header CSS for Astra.