Are you ready to launch your website but feel like something is missing? You might be right.
It doesn't matter if you're starting an online store or a lifestyle blog; WordPress makes it easy for anyone to start a blog.
The challenge, however, is launching a website without forgetting the critical components of a successful website. If you want your website to succeed, you need to take care of more than writing a few articles.
Assuring a smooth launch is imperative to your website's success, so I have compiled a handy website launch checklist for you.
Website Launch Checklist
1. Set up & Verify Your SSL Certificates
By using Secure Sockets Layer (SSL) certificates, you can use HTTPS for secure data transfer.
This is especially important for eCommerce websites but equally as crucial for any blog.
Almost every good web hosting provider will set up an SSL certificate for you. If not, you can generate a free certificate using Let's Encrypt and manually set it up.
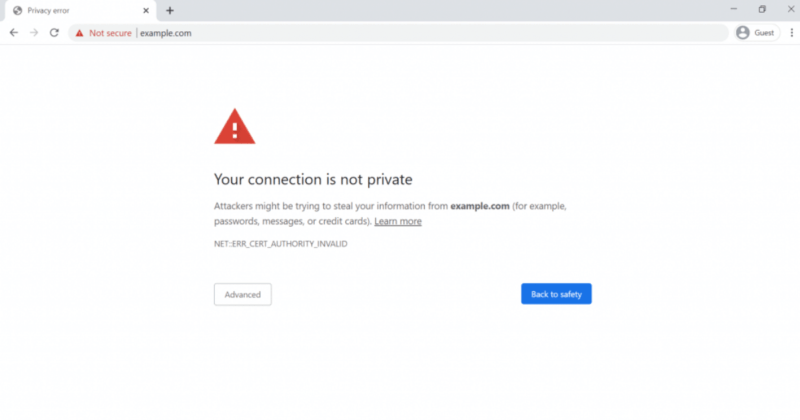
Visitors will get a warning about HTTPS if you don't configure your website to use it, which can be extremely bad for business and traffic.

You can be confident that anyone who sees this will hit the back button faster than a toupee in a hurricane.
2. Update Your CMS to the Latest Version
Many of your daily tasks can be simplified with a CMS (content management system). Generally, this type of software allows you to create, edit, and manage pages and blogs even if you do not have any experience in web development.
Nevertheless, just like with other software, you must update your CMS to ensure its stability and stay up to date. WordPress, for example, releases new features and updates every month.
Double-check that your CMS is the latest version and is compatible with your website before you launch it. Almost all CMSs will let you know when they need to be updated, so staying up-to-date on the latest releases shouldn't be a problem.
With WordPress, you can access your update control panel by navigating to Dashboard > Updates.
To avoid security-related issues, it's recommended you update your CMS after your website is live whenever a new version of it is released, so keep an eye out for all update notices.
3. Set Your Site Icon/Favicon
The icon or favicon for your site displays next to the title in browser tabs, bookmarks, etc. If your site is downloaded on a mobile device, it will also appear as an icon for the application.
The WordPress Customizer lets you customize your favicon. Customize your appearance from Appearance > Customize. Then, navigate to the Site Identity section and upload your favicon there.
It is recommended that you use a square favicon, preferably 512x512 pixels. Maintaining a simple format, such as a single letter or simple symbol, will make it more legible in a user's browser window.
4. Set Up a Backup Solution
Backups can save you from losing important information. If your website suffers a catastrophe, you should have a recent backup of the website. The point of a backup is not to prevent anything but rather to provide peace of mind when the worst happens.
Your website can be backed up in a variety of ways. Your files can be downloaded manually, and created by your web host, or you can use third-party backup plugins.
To reduce the risk of data loss, I recommend using a web host that includes a backup option by default. No configuration is needed, and you can easily restore your site if something goes wrong.
To ensure additional protection, it's always a good idea to have an off-site backup solution available.
5. Integrate an Analytics Solution
You can track website visitors with Google Analytics for free. This data includes traffic, behavior, demographics, etc. Analytics are crucial to making decisions; without them, you are flying blind.
Without an analytics solution, the only thing you'll be aware of is that your website is getting traffic, but you won't know what they're doing or where they're coming from, or how they're interacting with your website.
Consider the bounce rate of your website as an example. A high rate could indicate a problem with your website's UX or performance, so you can take action immediately before it worsens.
Although too much data may seem intimidating at first, it's actually a good thing. If you are building a website, I recommend you integrate Google Analytics from the start.
For WordPress users, avoid using MonsterInsights. Managing analytical data from WordPress' backend isn't necessary.
Make sure you also use CAOS or Rank Math to host analytics locally. Doing this will improve your Google Pagespeed Insights score and speed up your load time as well.
6. Create All Your Core Pages
If visitors see unfinished pages, they will likely think it's abandoned or incomplete. This is not a good look for any website and can adversely affect trust and the sense of professionalism.
Our tendency to overachieve when first building a website is a common problem. It's great to have ambitious goals, but it can delay the launch of your site (and it often does). When it comes to designing your site, be sure to focus on your core pages first.
What are some standard core pages?
Homepage: Display your vision clearly on your homepage. Provide relevant call-to-actions and user-friendly navigation to direct customers to the desired purchase stage.
About Page: Take a moment to introduce yourself to your customers. Share insight into your brand, including accomplishments, goals, and values.
Products or Services Page: Provide insight into the features and benefits of your product or service.
Blog Page: A blog is an excellent way to educate customers about new products, and the latest trends and address common questions.
Contact Page: You can also add a layer of trust by letting users contact you.
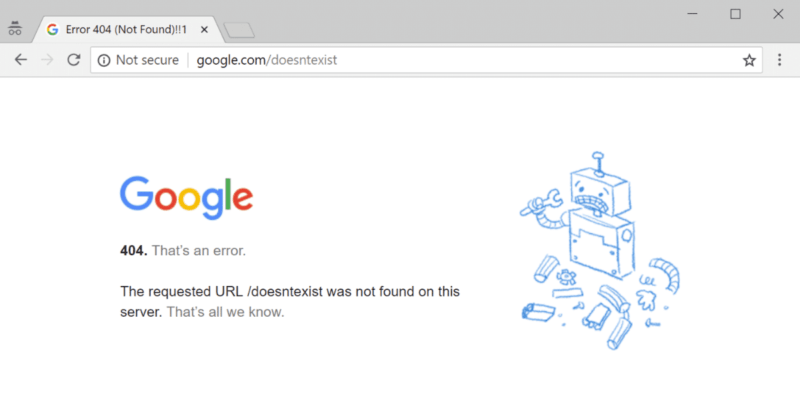
8. Prepare for 404s
404 errors are uncommon for new websites, but it's always important to be prepared if a visitor types the wrong URL. You can prevent customers from leaving your site by planning for 404s and pointing them in the right direction.

A custom 404 page should contain the following elements:
- An easy-to-understand language that doesn't confuse visitors
- The ability for users to search back to a page they are interested in
- Your homepage or a link to your most popular posts
- Information about how to reach you
You can create custom 404 pages and redirect users using Rank Math, my preferred SEO plugin. You can also redirect users to your homepage upon reaching a 404 error, although, this isn't as ideal.
Rank Math also includes a 404 error monitor, and you can use their guide on how to fix them so that it doesn't happen again.
9. Set up 301 Redirects if Needed
Visitors can be automatically redirected to a new page using a 301 redirect. Take, for instance, the case of changing yoursite.com/old-title to yoursite.com/new-title. If your website is 301 redirected, then visitors will automatically go to yoursite.com/new-title from yoursite.com/old-title.
301 redirects are unlikely to be required when you're creating a brand-new website. If you're relaunching an existing website, you might need to use 301 redirects to reflect changes.
A 301 redirect can be set up by editing your .htaccess file or using a free plugin like Rank Math.
10. Test Your Site's Navigation and Internal Links
The presence of broken links can also create the impression of a half-baked website. A broken outward link or two can be forgiven, but a broken navigation interface is problematic.
Broken links are unprofessional and not very user-friendly. They will cause a loss of trust and increase user frustration.
It takes a lot of time to check every link by hand unless your website has a small number of pages. Fortunately, broken link-checking can be done online using free tools, such as ahrefs broken link checker.
11. Proofread Your Content and Copy
To begin with, let's focus on the basics. A typo-filled website or one that reads like a machine typed it up will turn people off. You need to go through your website with a fine-toothed comb before it goes public so that you catch things like:
- Grammar and spelling mistakes
- Inconsistencies
- Redundant content
You should make sure your content is easy to read. Ensure the font size is consistent and include bullet points and headers so that the reader can quickly scan the content.
Adding images and videos helps to break up text and explain complex topics in an easy-to-digest manner. Be sure to optimize your images, properly label them with alt text, and make sure your video files work correctly.
If you need help with your grammar, just do what I do, and use Grammarly! I type all of my posts in Grammarly's editor and transfer them to WordPress' Gutenberg editor afterward.
However, even the best grammar checkers cannot compensate for poor writing. Before publication, recheck the crucial bits and get a second opinion if you believe your copy is weak.
12. Ensure Your Website is Accessible
User experience (UX) is as essential as style or substance when creating a great website. All users, including those with disabilities, should be able to interact with, read, and navigate the site.
Although we have already discussed several of these steps in the previous points, there are still a few accessibility guidelines you should follow, including:
- A keyboard-friendly interface for users
- Adding alt text to your images
- Utilizing headers correctly
- Checking that your forms work
The combination of all these small changes makes the website highly accessible. As a result, 100 percent of your visitors will be able to access your site, and you will be providing an enhanced user experience to those with impairments.
Using the tools below, you can test the accessibility of your website:
Take advantage of these tools to evaluate your site and identify precisely where improvements are needed.
13. Check Your Website on Mobile Devices
Mobile devices are the most common way that people interact with the web. Nevertheless, not all websites cater to mobile devices. Among the problems your website may encounter are:
- Difficult to click elements
- Wrong font sizes
- Using media not optimized for small screens
Your website should be mobile-friendly from day one due to Google's focus on mobile-first indexing. By testing the site on your mobile device, you can ensure that navigation is easy and root out any problems.
In addition, you can leverage a range of tools and services to test your website's mobile-friendliness. If you want to test your website's mobile compatibility for free, Google offers the Mobile-Friendly Test.
An extensive report is generated after the test showing precisely what you are doing right and wrong and how to fix it. It's a great way to determine your suitability for small screens.
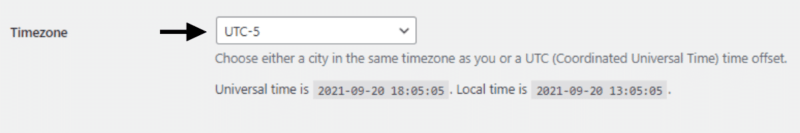
14. Set Your Timezone
In terms of scheduling and administration, the timezone of your WordPress site has a significant impact. Post/comment timestamps and the time when posts go live are affected by your time zone.
The simplest solution is to set the time zone to your local time zone (or that of your client). Performing administrative tasks, such as scheduling posts, will be easier.
Using the target visitors' timezone instead of your own is best if they are in a significantly different timezone, so their comment timestamps and publish dates will be relevant to them.
To set your timezone in WordPress, go to Settings > General and use the Timezone drop-down.

15. Test for Problems with Different Browsers
You've probably encountered sites that work on one browser but not another. As a result, it is essential to test your website using multiple browsers before launch to prevent this from happening.
Even though there are hundreds of browsers to choose from, most people use one of the big five. Among these browsers are Chrome, Safari, Internet Explorer/Edge, Firefox, and Opera. All of them can be easily installed and manually tested.
You may also want to test your site further using online tools such as BrowserShots, which provides a wide range of obscure browser options. A few quick in-house tests with the five major players will suffice in most cases.
16. Check Your XML Sitemap
All the URLs on your site are included in XML sitemaps so that search engines can index them. By creating sitemaps, you can ensure key pages show up as you expect on the search engine results pages (SERPs):
The sitemaps on your website are simply collections of URLs. Most SEO plugins, such as Rank Math, will build and submit sitemaps for you.
Rank Math can also automate the process of submitting and updating sitemaps any time a new page is published.
17. Deactivate and Delete Unused Plugins
To avoid security-related threats, you should delete and deactivate any plugins that you are not planning to use on your live website.
You may have tried a couple of plugins but didn't like them, or your host installed default plugins you didn't want. No matter the case, it's important to delete all deactivated plugins. Do not just let them sit uninstalled.
Delete any plugins that you do not need from the Plugins page in your dashboard. When unsure if a plugin is necessary, you can try deactivating it and testing your site afterward. The plugin is probably unnecessary if nothing is broken or missing (although not always the case).
You can safely delete them after deactivating all plugins that you don't think your website needs and verifying that everything still works.
18. Double-Check all URLs are Correct
Many people overlook this step, even when it seems obvious. It is common for URLs to be modified when a site is moved from the staging site. Be sure that all URLs are correct and present on your live site.
19. Secure Your Site
You can prevent the need for backups from the previous checklist item by securing your website.
With a WordPress security plugin, you can easily secure your site. Before exposing your site to potentially malicious actors, I recommend adhering to all other WordPress security best practices.
One of the easiest and simplest ways is to change the default WordPress login page from “wp-admin” or “wp-login” to something else.
Most WordPress security plugins will allow you to do this. Either that or contact your host for help!
20. Generate a robots.txt File
Sitemaps and robots.txt files are not the same, but they share some similarities. Files such as this instruct search engines which pages to crawl. Also, you can use this file to instruct crawlers on how to treat external links, block specific agents, and so on.
If you're using WordPress (which I recommend), Rank Math automatically handles your robots.txt file. Otherwise, I recommend you consult Google's guidelines for how these files should be formatted and what to include before creating one.
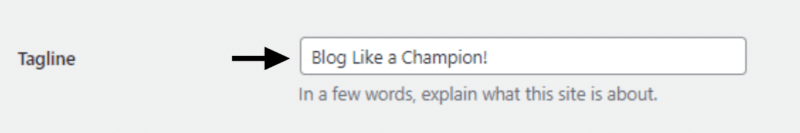
21. Remove the “Just Another WordPress Site” Tagline
WordPress also adds a generic tagline with the default posts and pages (although not all themes display it).
I recommended that you change the default tagline of your site to something related to your site's content to avoid confusion. In WordPress, edit the tagline box under Settings > General.

22. Add Metadata to All Your Posts and Pages
For those unfamiliar with it, metadata is a collection of information used by search engines to determine whether your content is relevant. In addition to a broad range of metadata elements, there are two that are particularly important:
- Title tags: Search engine results display this title. Titles should be no longer than 60 characters and describe the page accurately.
- Meta descriptions: A short description underneath your title tags explains what the page is all about. You should limit your descriptions to between 50 and 155 characters – any more will result in your description being cut off.
For your site to rank well in SERPs, you should create titles and meta descriptions that contain the main focus keyword you want to rank for.
Your website should also have metadata on all pages. You should also apply the same principles to any new content you post in the future.
Verify your content for spelling and grammar errors and duplicate meta descriptions. You have a better chance of organic traffic coming your way if your metadata is SEO optimized.
23. Use Schema Markup Whenever Possible
Search engines can learn more about your pages by including more information. Schema markup, for instance, is a type of code you can have on your pages that can enhance your Click-Through-Rate (CTR) within SERPs.
You can create rich snippets for your pages by using schema markup. Schema results offer more contextual information that users may find helpful.
For example, schema markups can be used to create snippets of a recipe that display a photograph, list the calories, cooking time, and more:
Since schema markup can be used for hundreds of different elements, it's a good idea to familiarize yourself with it before you launch. It can mean the difference between an unsuccessful and a successful launch.
Personally, I use Rank Math for this feature alone! With Rank Math, schemas are as easy as clicking a button and can also be customized to your every need.
24. Check for Technical SEO Errors
Your technical SEO implementation should be audited before you launch your website. An SEO or search engine optimization strategy involves optimizing your site so that search engines can crawl, index, and find it.
The following are some technical SEO elements to check:
- Each page should contain a relevant keyword and be optimized for that keyword, with unique meta titles and meta descriptions.
- Make sure your site's URLs are search engine friendly and reflect your site architecture. Simple URLs that describe each page are best.
- Ensure that each page of your website is unique – ensure there are no duplicate content issues.
- Make sure your website is in good health. Check that no broken links exist, that your page is fast enough, and that crawlable pages exist.
A technical SEO audit can be performed using the following tools:
You are helping to ensure that search engines can crawl your site properly and that it will appear in search results if you carefully adhere to the above steps.
Skipping this step may result in the loss of valuable organic traffic and potential customers.
25. Delete Dummy Content
A WordPress site comes pre-installed with a dummy page, such as the “Hello World!” post and “Sample Page” page. In some cases, hosts add dummy content to their sites as well.
You will want to make sure you delete all of this content before going live, as none of it is helpful to your site. Delete anything that shouldn't be in the Posts, Pages, and Comments areas.
26. Ensure Your Site Design is Cohesive
A well-designed website is vital to a successful website launch. Formatting and images on your site should be consistent.
Follow this checklist to make sure that your site design reflects your vision:
- Make sure the layout, fonts, format, and headings are the same.
- Check all font styles, spacing, colors, and other styles are consistent.
- Ensure that all web-friendly images are compressed and optimized.
- Make sure you have purchased the proper licenses for your stock imagery.
It's Make sure you test your new design with a few different sets of eyes before launching since it's common for these elements to be overlooked.
27. Make Sure Your Website is Legally Compliant
Your website must comply with any laws and rules that might apply to your particular industry.
Here are a few things to watch out for:
- Your services and any privacy policies should be explained in detail on your ‘Terms of Service page (If you have an eCommerce business, this is especially important).
- Inform your visitors that cookies are used on your website. In some countries, this is required.
- Make sure all code, plugins, fonts, and images are licensed.
- PCI (Payment Card Industry) compliant.
Even though this step seems tedious, it's a necessity you'll come to appreciate.
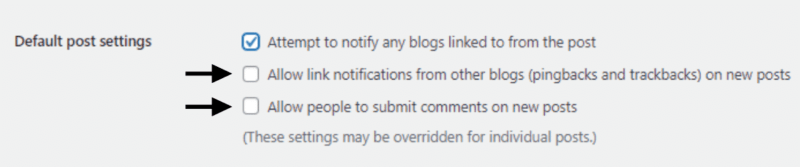
28. Turn off Comments Unless You Need Them
Even though comments may be useful for sites with an active community, most “normal” WordPress sites should disable comments since they attract spam.
For instance, if you are creating a brochure website for a local business, that business may not require blog comments.
You can disable comments in WordPress by going to Settings > Discussion and unchecking the boxes for Allow link notifications from other blogs and Allow people to comment on new posts.

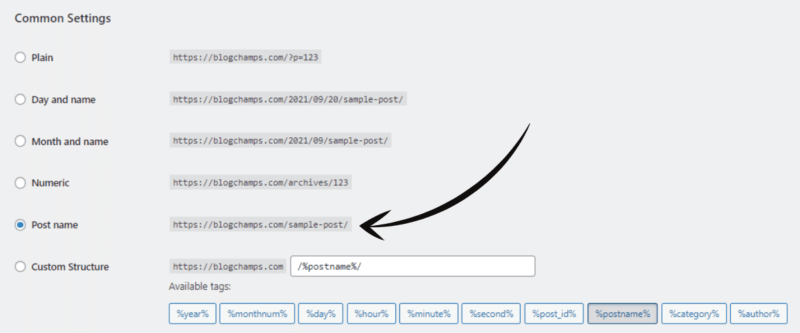
29. Configure Your Website's Permalink Structure
Most likely, you've seen websites with complex URL structures, such as:
example.com/public/2018/post=3463452
A quick glance at the URL can tell you what sort of content you're looking at, but beyond this, it doesn't mean much else. This URL is also hard for users to remember. You should aim for something like this, instead:
example.com/blog/post-subject
A ‘pretty' URL structure is not only more memorable, but it also provides a lot more information to visitors. Ideally, you should use a permalink structure that suits your needs. You'll want to set this right away so that it isn't a problem later down the road.
Using WordPress, you can easily change your permalink structure. Navigate to Settings > Permalinks to change your default structure.
I recommend using the below configuration:

30. Optimize Your Site's Performance
User experience, search engine optimization, and conversion rate are all impacted by how fast your site loads. It is, therefore an essential component if you want your website to be successful.
WebPageTest, GTmetrix, and Pingdom are excellent tools for testing your website's current performance. The main content of your site should be visible within ~2.5 seconds MAX.
If you need help increasing your website loading time, check out this comprehensive WordPress speed guide.
31. Consider AMP Integration
Accelerated Mobile Pages (AMP) contains a set of guidelines Google believes will make websites more efficient. Although you can view the pages at any size, you'll notice a heavy focus on small screens based on the name.
From its inception, AMP has been surrounded by controversy, as it can influence the style and experience of many websites. In contrast, you could see your pages rise to the top of the search engine results using AMP.
However, AMP is not an excellent fit for every type of website, so you should think carefully before using it.
AMP can be a great fit for blogs and text-heavy content pages. It's not a definite requirement (unlike most items on this checklist), but if you haven't already done so, it's worth considering.
32. Double-Check Your Admin Email Address
The email address of your WordPress administrator is crucial for receiving error notifications, as well as resetting your password in case you are accidentally locked out of your dashboard.
Go to Users > Profile from the WordPress dashboard and scroll down to the Email box under Contact Info. Please ensure that the email address you choose to use for the administrator account is the exact one you intend to use.
33. Make Sure You Have Relevant CTAs
A clear call to action should appear on every page. The call to action (CTA) guides users down your site's conversion funnel, guiding them to the most important pages.
Typically, these take the form of buttons, email signup forms, or shareable content. A clear and enticing call to action is vital.
34. Create/Test Your Forms
There will almost always be some type of form on a WordPress site.
It's a good idea to check that all the fields in your form are working before you go live:
- Is it accepting new submissions?
- What are your custom confirmation messages?
- Can new submissions be notified by email?
- What email address(es) does the notification reach?
To make sure that your forms are working correctly, submit a few test submissions.
35. Set up an Email Sending Service
Usually, your WordPress site will attempt to send transactional email messages (password resets, form notifications, etc.) through your web host. Unfortunately, this method is unreliable, and some hosts will disable email sending from their servers.
It is much more reliable to use a dedicated sending email service such as SendinBlue (my service of choice), or Rackspace if you're on Cloudways.
Verify that you have set everything up correctly and send a few test emails to ensure delivery is not an issue.
36. Create Social Media Profiles for Your Website
Social media is an essential component of most successful websites. Additionally, they post new content regularly, interact with followers, and create some “buzz” due to their activity profiles.
Adding social media to your website from day one is a good idea. You'll need to determine which platforms are suitable for your content before you get started.
Think of a restaurant, for example. A Twitter account might not be necessary, but an Instagram account is highly recommended.
You will save a lot of time and effort if you target the platforms where your audience is likely to be. Gaining followers, however, can be a slow process. In the beginning, you may overlook the benefits, but it will pay off over time as you build your following.
Your website should include social media buttons once you create your profiles. The social media share buttons should all have a “share” functionality that encourages users to click, and hopefully, share.
37. Double Super Triple Test, and Test Again!
Last but not least, you need to test your site before the launch. It can then be tested again. Then maybe once more just to be on the safe side.
Check the functionality of different pages by clicking around. Ensure there are no broken links, missing images/content, or CSS issues.
Don't overlook necessary actions, such as forms and registrations. Lastly, make sure you test your app on multiple devices, including your desktop and smartphone.
You should feel confident launching your website if nothing goes wrong!
Many of your daily tasks can be simplified with a CMS. Generally, this type of software allows you to create, edit, and manage pages and blogs even if you do not have any experience in web development.
Nevertheless, just like with other software, you must update your CMS to ensure its stability and stay up to date. WordPress, for example, releases new features and updates every month.
Double-check that your CMS is the latest version and is compatible with your website before you launch it.
Almost all CMSs will let you know when they need to be updated, so staying up-to-date on the latest releases shouldn't be a problem.
It's recommended you update your CMS after your website is live whenever a new version of it is released, so keep an eye out for an update notice.
Conclusion
Launching a website takes a lot of work, but pays off if done correctly. Use the above website launch checklist to ensure you don't miss anything important.
Are there any more? Let me know in the comments below what you think!