Are your web pages loading slow? I bet I know why!
I won't sugarcoat it. You can “optimize” all you want, but chances are the problem is with your hosting provider. Before digging in, let me save you some time with four of the most common causes of a slow WordPress website.
Ask yourself these questions:
- Are you using cheap shared hosting (Bluehost, HostGator, SiteGround)?
- Are you using a bloated multipurpose theme (from Themeforest)?
- Are you using big fat page builders like Elementor?
- Did you install plugins without looking at their page speed impact?
If you said YES to any of the above questions, I assure you that is likely your biggest problem. Here are my suggestions:
- Switch to a faster hosting provider.
- Remove old-fashioned page builders (you don't need them).
- Get yourself a lightweight theme.
- Find and remove problem plugins.
If you said NO to most of the above questions or are just a speed freak looking for every bit of performance, use the optimization techniques below to improve your website loading time.
Web Pages Loading Slow?
Go ahead and run through the below suggestions. I purposefully made them as simple and actionable as possible. I'm confident you can improve your loading times without paying someone an arm and a leg!
Use Exact Image Sizes
Your images are too large for the given space. Ideally, you want your images as small as possible because the smaller your images are, the faster your page will load.
Check For Improperly Sized Images
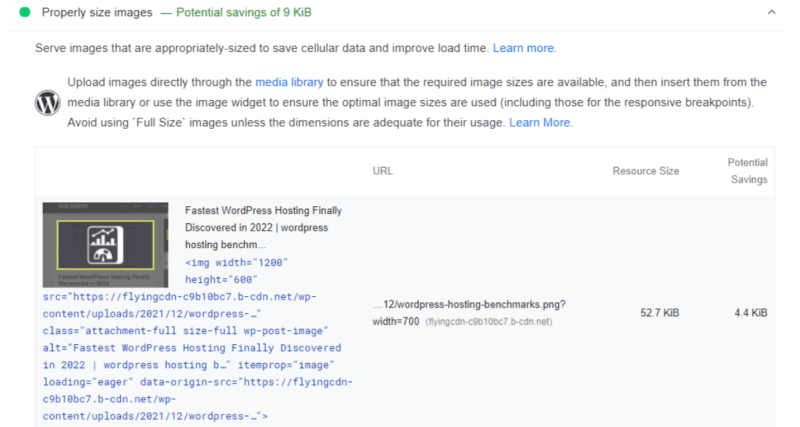
Run your page through Google Lighthouse.

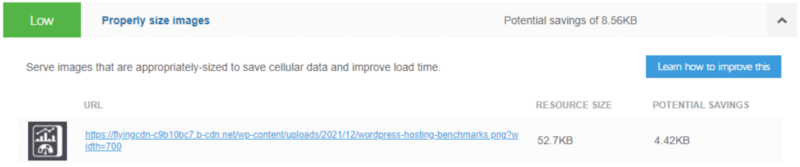
While speed impacts are minimal, it appears my featured images are not actually sized properly. You can also see the GTmetrix impacts they have as well.

And because this is a featured image and loads above the content, it could also impact the largest contentful paint.
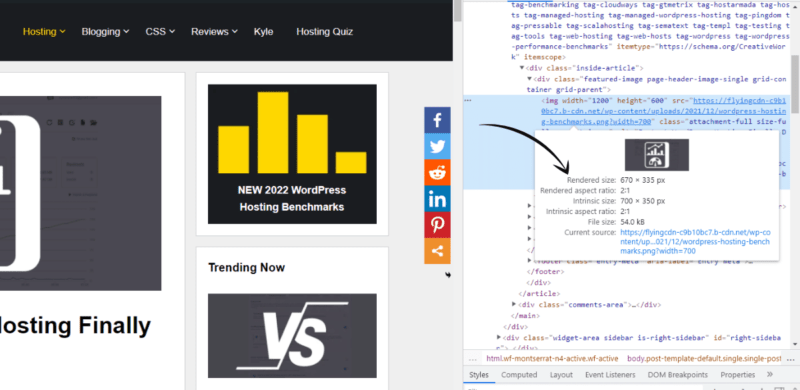
To get the correct size, right-click on your featured image, click Inspect and look for the rendered size.

In my example, the rendered size is 670×335. This tells me that after all CSS, container width, and content container width, the final width is 670 pixels. Because I don't intend for users to enlarge this image in a lightbox, the ideal size for these images is exactly 670×335.
Now, resize your featured image and re-test.

NOTE: Don't resize images you intend to be enlarged!
Repeat these steps for all in-content images you don't intend to be enlarged (open in lightbox). Double-check that all of your images are sized to the appropriate width.
Use Correct Image Formats
It's possible that you are using the wrong image format. For bloggers, use JPGs for landscapes, photographs, and faces and PNGs for graphs, screenshots, and charts as a rule of thumb. Use GIFs sparingly for animations only.
There is also the next-gen image format, WebP. While I don't recommend this format personally, it could potentially make all the difference for you, so it's worth taking a look at.
Depending on your host, there may be different solutions. I suggest reaching out to them to see if they have their own preferred method. And if that fails, try using a plug.
Plugins For WebP Conversion
- WebP Express
- WebP Converter
- Imagify
- Ewww Image Optimizer
- SiteGround Optimizer (for SG users)
- ShortPixel
- Optimole
Lazy-load Your Images
Lazy-loading is quite a controversial topic. Some swear by it, while others curse it. I think that if it works, it works. For me, lazy loading didn't improve scores or make noticeable user-experience improvements, so it is off for now. To see if this works for you, try the following:
- Enable lazy-loading with WP Rocket, FlyingPress, W3 Total Cache, etc.
- Test website performance scores with Pingdom, GTmetrix, WebPageSpeedTest, and Google Insights.
- Test user experience (how does it look, feel, perform).
- Turn off lazy loading.
- Test your website again (repeat steps 2 and 3).
If your website feels faster with lazy-loading enabled, keep it on. If your website feels the same with lazy-loading enabled, this probably isn't the reason your website is running slow. I would return to this after you've gone through some other suggestions.
Use Compressed Images
Alright, this is much more straightforward than lazy-loading. In almost all cases, your images SHOULD be compressed (even if it isn't a lot). Generally, images can be compressed by 15% without any noticeable difference. If your web pages are loading slow, try compressing your images a bit more. It could result in a huge improvement.
Plugins For Image Compression
- reSmush.it (free)
- Smush (fails WP Hive) (free & paid)
- Optmole (free & paid)
Other Tools For Image Compression
How I Do Image Compression
I actually use Canva. They can compress images when you download them, which is convenient enough for me! Additionally, reSmush.it automatically compresses my images by another 8% when I upload them.
Optimize Your JS/CSS Files
The idea here is to reduce the size of your Javascript and CSS files by removing whitespace and code comments. Most cache plugins for WordPress have options to minify/combine/optimize JS/CSS files.
Plugins For WordPress Caching
- Autoptimize
- WP Rocket
- FlyingPress
- SG Optimizer (for SiteGround users)
How I Cache My Website
I use the FlyingPress for WordPress plugin.


Try Using a CDN
This isn't a band-aid fix. You can't just slap on a CDN and expect all of your problems to disappear. I recommend reviewing the other suggestions before returning to this one.
WordPress CDN Solutions
- WP Rocket
- CloudFlare
- FlyingPress (what I use)
- BunnyCDN
How I Do It With FlyingPress
- log in to FlyingPress.
- Navigate to Account > FlyingCDN > Recharge Account.
- Copy CDN URL.
- From the WordPress Dashboard, navigate to FlyingPress > CDN > Enable CDN.
- Paste the URL into the CDN URL field.
- Click Save Changes.
The brilliance here is simplicity. I love not having to comb through tons of convoluted settings. FlyingPress takes care of everything automatically.
Use gZip/Brotli Compression

Make sure your website is using either gZip or Brotli compression. You can easily check by running your website through the gZip/Brotli Image Compression test. If your website fails, your best bet is to ask your hosting provider about it.
Make Use of Caching
If you're not using a caching tool, you're doing yourself a huge disservice. WordPress caching makes new requests faster when a website is repeatedly requested from different clients by reusing previously generated data. This greatly improves overall speed and performance, and can also help
Best WordPress Caching Plugins
- WP Rocket
- FlyingPress
- LS Cache (for LiteSpeed servers)
- W3 Total Cache
- Hummingbird
How I Enable Caching
I personally use FlyingPress because of its simplicity. It easily fixes Google Lighthouse issues better than any other caching plugin without all of the complexity.
Use Fewer Ads
Reduce the number of ads on your website. Always build for user experience first, performance second, and revenue last. Too many ads will scare away new visitors, decrease returning visitor rate, slow performance, and reduce overall revenue.
Upgrade PHP Version
Make sure you are using the latest PHP version. The easiest way to do this is to ask your host for specific instructions. Currently, the most stable version is 7.4, but 8.0+ will give you more performance.
Upgrading to PHP 8.0+ can potentially break some of your plugins, so be sure to rigorously test your website in a staging environment before going live.
Remove Slow/Heavy Plugins
Not all plugins are created equally. Some will put a major strain on your resources and can even get worse over time (Elementor). Check your website for resource-hogging plugins and remove them (or find an alternative plugin).
Try Using AMP
Open-source Accelerated Mobile Pages (AMP) allow browsers and apps to quickly load content from your site on mobile devices. For more information, please visit the AMP website. The main advantage of AMP is to provide a fast-loading mobile experience.
WordPress Plugins For AMP
The AMP Downside
Using Accelerated Mobile Pages may lead to decreased conversions, as noted by this Kinsta study. Rockstar Coders also noted a 70% decrease in conversions, so be sure to do thorough research in your industry before switching to AMP.
Locally Host Google Fonts
As you know, the more HTTP requests your website has, the longer you can expect to wait. Generally speaking, this makes a lot of sense, and the logic is quite sound. However, it's possible that hosting Google Fonts locally could have the opposite effect.
A test performed by WP Rocket concluded that hosting Google Fonts locally (as opposed to Google's CDN) increased site load time and reduced overall website performance. While this could be the case, serving fonts from your own CDN is undoubtedly much faster and smarter for several reasons.
Similar to lazy loading, I recommend extensive testing to ensure you achieve the results you're looking for. Here are a few methods for locally hosting your Google Fonts:
How To Host Google Fonts Locally
OMGF
- Install and activate OMGF (works out of the box)
FlyingPress
- Log in to WordPress.
- Navigate to FlyingPress > Fonts.
- Click Optimize Google Fonts.
Perfmatters
- Install and activate Perfmatters
- Navigate to Perfmatters > Options > Fonts.
- Enable Local Google Fonts.
GeneratePress
- Download your Google Font from Google Webfonts Helper (GWH).
- Upload your font file to the WordPress media library.
- Copy the font URL (minus the filename).
- Go back to GWH.
- Paste the URL into the Customize Folder Prefix field.
- Copy the CSS code.
- Add the CSS to your website (Additional CSS).
- From the customizer menu, navigate to Typography.
- Click Add Font.
- Search for the font family from the CSS code.
- Click the font and that's it!
For more details on this method, refer to their documentation.
Clean Your Database
A messy database can have major speed impacts or even cause serious errors. Try cleaning up your database to see if that helps. Here are a few plugins I recommend for this:
How to Clean Your Database
WP-Optimize
- Install and activate WP-Optimize.
- Navigate to WP-Optimize > Database.
- Select your tables to be cleaned.
- Click Run all selected optimizations.
WP Rocket
- Log in to WordPress.
- Navigate to WP Rocket > Database.
- Select your tables.
- Click Optimize.
FlyingPress
- Log in to WordPress.
- Navigate to FlyingPress > Database.
- Select your tables.
- Select your automatic cleaning frequency.
- Click Save and Optimize Now.
Hard-code Your Header
Hard-coding your header can result in a huge speed improvement. Unfortunately, this is very difficult and is easily overshadowed by simply upgrading your host. If you have hundreds of thousands of monthly visitors, this is likely within your budget but will require a knowledgeable developer to perform.
Reduce HTTP Requests
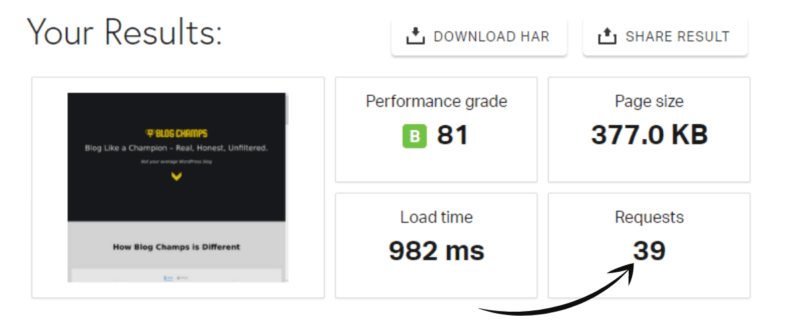
Reduce the number of HTTP requests for a quicker loading experience. Run your web page through Pingdom to get an idea of how many requests your page is making.

How To Reduce HTTP Requests
- Reduce image file size
- Optimize CSS & Javascript files
- Remove unnecessary images
- Disable unneeded plugins
- Enable lazy load-loading
- Reduce external scripts
- Use a Content Delivery Network
What Are External Scripts?
Some plugins call external resources, and each one will reduce performance. These are usually from Google Analytics, YouTube videos, Facebook pixels, Gravatars, social sharing buttons, etc.
How To Identify External Scripts
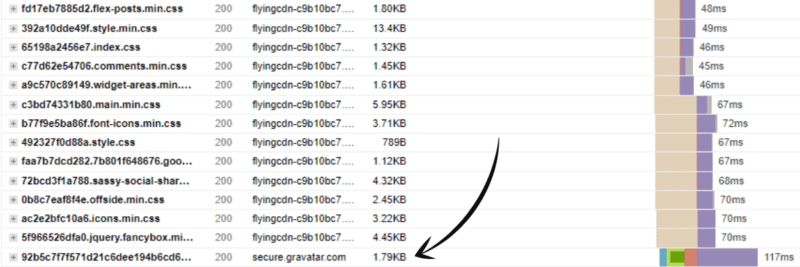
For me, the best way to identify third-party scripts is to check the waterfall charts in GTmetrix. Let's take a look at one of my pages.

As you can see, any URL that isn't mine forces the browser to make another DNS lookup, SSL handshake, connection, sending, waiting, receiving, and so forth. While this isn't innately bad, it very well could be. Many additional requests could amount to a lot of time!
You need to analyze each external request, find out where it's coming from, decide if it's necessary, or figure out if there is a way to host the request locally. You might find a third-party request coming from a plugin you don't very much care for (especially if it's eating away at your resources).
I also recommend running your pages periodically to check for new issues. After many months and tons of updates to this website, I wasn't surprised to find a few new external calls.
How To Rectify External Scripts
Every external script will require a specific solution, but you'll generally do the same for each one.
- Locate external script.
- Figure out what is causing the request (usually plugin related).
- Decide if you need the plugin or not.
- Remove plugin or element, find alternative, or host the request yourself.
- Test again.
Now, let's use these steps to rectify the Gravitar request in the image above.
- secure.gravatar.com.
- This is coming from my author box at the bottom of each page.
- Yes, I want to keep the author's image.
- I removed the Gravatar block and replaced it with an image block.
- Fixed!
But what about posts with comments, you ask? I use Simple Local Avatars for my picture, and default all others with Redirect Gravatar Requests. Is this necessary? Not at all! In my case, fetching Gravatars isn't much of a problem. I'm just proving a point.
Anyway, do this for each third-party call to reduce the overall number of HTTP requests. Theoretically, this can dramatically improve your overall performance.
Upgrade Your Hosting
And here we are again. If your web pages are loading slowly even after trying the above suggestions, I can guarantee it is your hosting provider.
Head my warning, though, if you ask your host about it, they'll likely tell you it's because you need to upgrade your hosting package. Before you do that, you should seriously consider a different host entirely.
I've extensively tested all of the most popular WordPress hosting providers, which you can read about here. Here are a few of my favorites, according to my analysis.
- Cloudways – The fastest host (what I use).
- HostArmada – Incredible speed and value with cPanel.
- Pressable – Built for speed and scalability.
- Templ – Extremely stable and scalable servers.
Conclusion
There are many reasons why your website could be running slow. Whether it's your entire website or just a single page, hopefully, the above suggestions can help you pinpoint your issue.
If you're on cheap shared hosting, it could be a range of issues. I highly recommend optimizing everything possible. There is no wiggle room.
Is your WordPress website optimized to the fullest? Let me hear what issues you have in the comments below.