Looking for hover link effects for your WordPress blog?
Well, I've created 11 of them for you to choose from, and there are more on the way, so stay tuned! These hover link effects work across multiple lines and are so simple that anyone can implement them. These link effects are created purely with CSS, so adding them to your WordPress blog is incredibly easy.
You only need to copy the CSS code and place them into the Additional CSS field from your theme's customizer menu, then change the class names to the appropriate class. It's a great way to add some pizazz to your website to impress your readers.
Check 'em out:
How to Implement Hover Link Effects
Step 1
First, copy the CSS code you would like to use on your blog. For example, this is the CSS for the 7th link effect on my list:
/*start link7 effect*/
.link7
{
text-decoration: none;
color: black;
background-image: linear-gradient(#ffd700, #ffd700);
background-position: 100% 100%;
background-repeat: no-repeat;
background-size: 100% 2px;
transition: background-position .15s, background-size .12s;
transition-property: background-position, background-size;
transition-delay: 0s, .19s;
position: relative;
}
.link7:hover, .link7:focus
{
background-position: 100% 0%;
background-size: 100% 100%;
}
/*end link7 effect*/Step 2
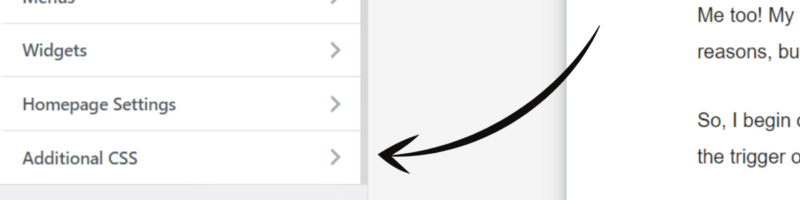
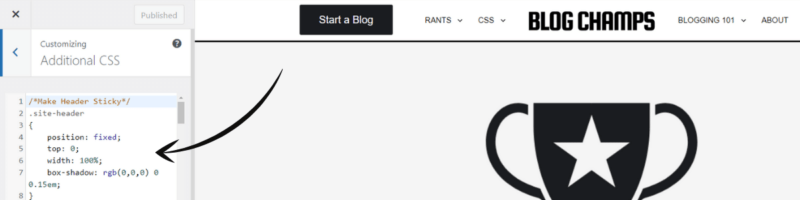
From the WordPress dashboard, navigate to Appearance > Customize > Additional CSS.

Paste the CSS code into the editor.

Step 3
Change “.link7” to “p > a:link“. Your code should now look like this:
/*start link7 effect*/
p > a:link
{
text-decoration: none;
color: black;
background-image: linear-gradient(#ffd700, #ffd700);
background-position: 100% 100%;
background-repeat: no-repeat;
background-size: 100% 2px;
transition: background-position .15s, background-size .12s;
transition-property: background-position, background-size;
transition-delay: 0s, .19s;
position: relative;
}
p > a:link:hover, p > a:link:focus
{
background-position: 100% 0%;
background-size: 100% 100%;
}
/*end link7 effect*/Step 4
It should now be working!
To add more selectors to the effect, just separate them with commas. For example:
/*start link7 effect*/
p > a:link, h2.entry-title a:link
{
text-decoration: none;
color: black;
background-image: linear-gradient(#ffd700, #ffd700);
background-position: 100% 100%;
background-repeat: no-repeat;
background-size: 100% 2px;
transition: background-position .15s, background-size .12s;
transition-property: background-position, background-size;
transition-delay: 0s, .19s;
position: relative;
}
p > a:link:hover, p > a:link:focus, h2.entry-title a:hover, h2.entry-title a:focus
{
background-position: 100% 0%;
background-size: 100% 100%;
}
/*end link7 effect*/And that's all there is to it. Enjoy!
More Help
If you need more help using CSS or would just like to save money on premium themes, read my Super Easy CSS Styling Guide for WordPress to learn more about customizing WordPress with CSS.
Super Easy WordPress CSS Styling Guide

Let me know what you think about these cool hover link effects in the comments below. If something is not working, let me know!
Thank you.
Thank you for 11 Cool Hover Link Effects That Works Across Multiple Lines